Teams Service
Purpose
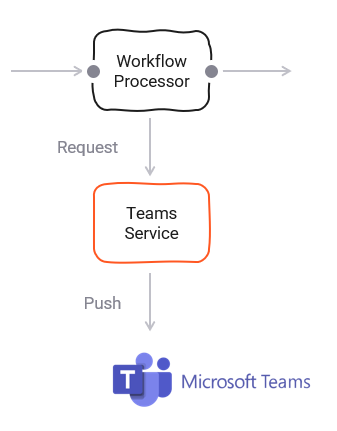
Define a service to interface with Teams.

Prerequisites
For this to work, you need a configured MS Graph Connection.
Configuration
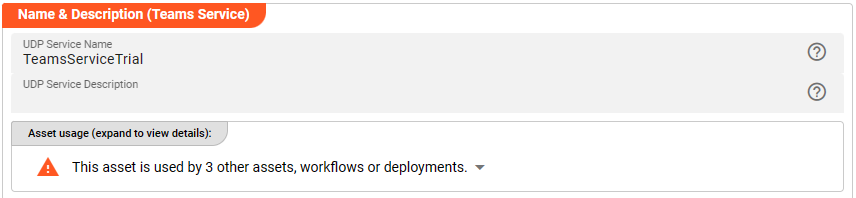
Name & Description

-
Name: Name of the Asset. Spaces are not allowed in the name. -
Description: Enter a description.
The Asset Usage box shows how many times this Asset is used and which parts are referencing it.
Click to expand and then click to follow, if any.
Required roles
In case you are deploying to a Cluster which is running (a) Reactive Engine Nodes which have (b) specific Roles
configured, then you can restrict use of this Asset to those Nodes with matching
roles.
If you want this restriction, then enter the names of the Required Roles here. Otherwise, leave empty to match all
Nodes (no restriction).
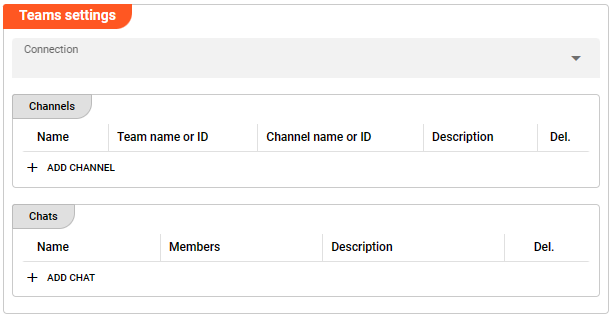
Teams Service Settings
Configure the parameters for your Teams Service:

Connection
Use the drop-down list to select an MS Graph Connection that should support this Teams Service. If it does not exist, you need to create it first.
Your MS Graph Connection needs to have the following configured scope:
- Team.ReadBasic.All
- Channel.ReadBasic.All
- Chat.ReadBasic
- ChatMessage.Send
- ChannelMessage.Send
The following two settings define the Teams target(s) which should receive messages and can be:
- available Channels and / or
- one or multiple member Chats.
The logical Name configured in these settings forms the reference to be used in the Workflow Processor which will finally be triggering the Teams Service. Define as many Teams targets as needed throughout your Workflow(s).
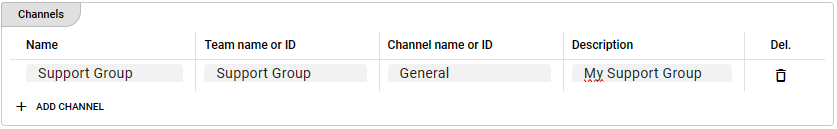
Channels

Name: the logical name used within the Teams Service function parameter Conversation. Spaces in the name are allowed.Team name or ID: ID or name of the Teams team owning the Channel. Spaces in the name are allowed.Channel name or ID: ID or name of the Channel within a Teams team. Spaces in the name are allowed. With any new Teams group created in the App there will be a default Channel "General" which is automatically created. Referencing this default channel, please use "General" in the name, no matter which language setting is configured in your Teams application.Description: Enter a description.
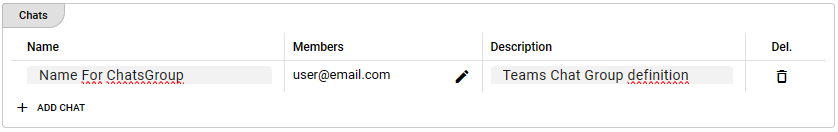
Chats

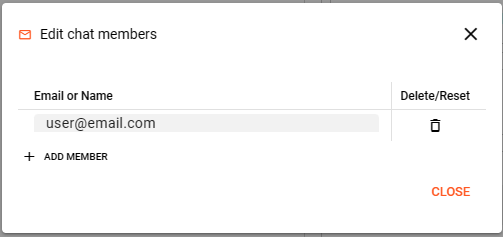
Name: the logical name used within the Teams Service function parameter Conversation. Spaces in the name are allowed.Members: all Chat members that should be reached through this Chats Group configuration. Push the pencil button to open the dialogue for adding members.

Description: Enter a description.
Example: Using the Teams Service
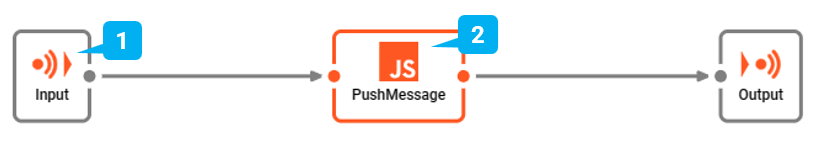
The Teams Service can be used from within a JavaScript Asset. In our example we have a simple Workflow which reads an input file with some data (1), then in a next step (2) sends a simple message towards Teams, and simply outputs the incoming data to an output file again. There is no other purpose in this Workflow than to demonstrate how to use the Service.

In the middle of the Workflow we find a JavaScript Processor by the name of “PushMessage”. This Processor prepares a message which will be send towards the Teams Channel or Chat group as configured in the Service Teams asset.
How is it configured?
Link PushMessage Processor to Teams Service
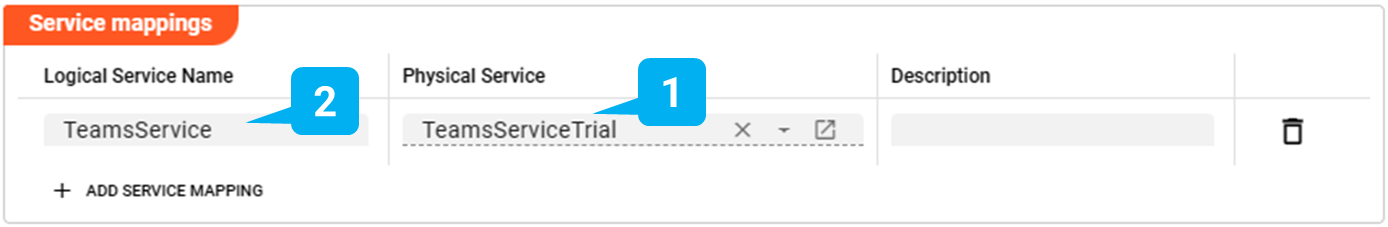
To use the Teams Service in the JavaScript Processor, we first have to assign the Service within the JavaScript Processor like so:

-
Physical Service(1): The Teams Service which we have configured above. -
Logical Service Name(2): The name by which we want to use the Service within JavaScript. This could be the exact same name as the Service or a name which you can choose. Must not include whitespaces.
Access the Service from within JavaScript
Now let’s finally use the service within JavaScript:
Preparing Message to be Send to Teams
// We are defining a function "sendTeams" that will take teamsMessage parameters
// as input parameters
function sendTeams(teamsMessage) {
if (send_teams) {
services.TeamsService.SendMessage({
Conversation: teamsMessage.conversation,
Content: teamsMessage.content
});
}
}
/**
* Handle a message
*/
export function onMessage() {
onDetail(message);
}
// the onDetail function will send a teamsMessage for
// every message that arrives from the input file
function onDetail(message) {
// populate the teamsMessage structure to hand over input parameters for "sendTeams" function
let teamsMessage = {
conversation: "Support Group",
content: "Processing for Stream " + stream.getName() + " recordNo " + message.id
}
// call function "sendTeams"
sendTeams(teamsMessage);
// output the incoming message
stream.emit(message, OUTPUT_PORT);
}
Service Testing
layline.io provides a test facility for testing your Services before you deploy them. In this way, you save time and effort by testing your Services without having to deploy and activate a whole Project with Workflows.
Once you have configured your Service(s), you can test them:
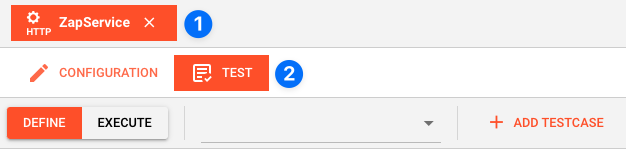
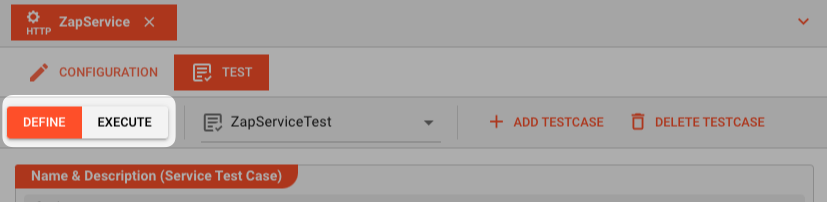
Within your Asset Configuration tab (1), switch to the Test tab (2) to test your Service.

Test Facility Toolbar�
The toolbar provides the following options:

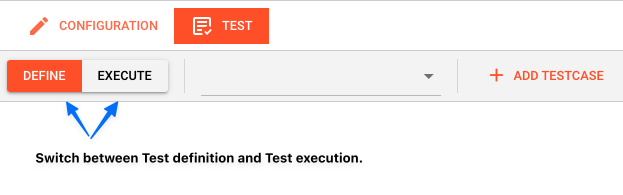
The Testing tab provides two major views:
- Testcase configuration: This is where you define the testcases to be executed.
- Testcase execution: This is where you can execute the testcases and see the results.
You switch between these two views by clicking on the leftmost icon in the toolbar (1).
Let's start with the Testcase configuration view.
Testcase Configuration
The concept of the Testing is to define a set of Testcases which can be executed in a batch or individually. For this purpose, you can define multiple Testcases and configure them individually. I.e. each Testcase groups a number of indidivual tests which can be executed individually or in a batch.
Adding a Testcase
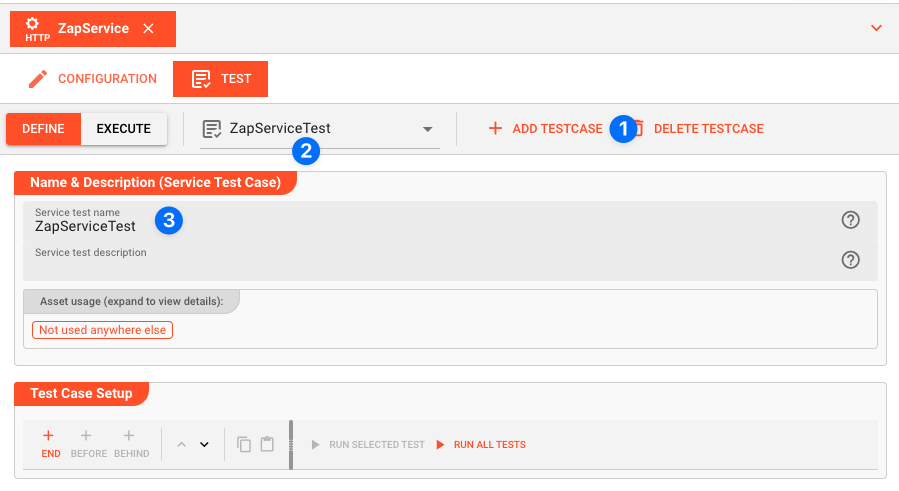
Click Add Testcase in the toolbar to add a new testcase:

A new Testcase is added.
It is automatically named New<Service Asset Name>Test (3) and added to the list of Testcases (2).
Service test name(3): You can change the name of the Testcase here.Service test description(4): You can add a description to the Testcase here.
Test Case Setup
Basics
In this section you define the individual tests to be executed for this Testcase.
To start, click # END in the toolbar:
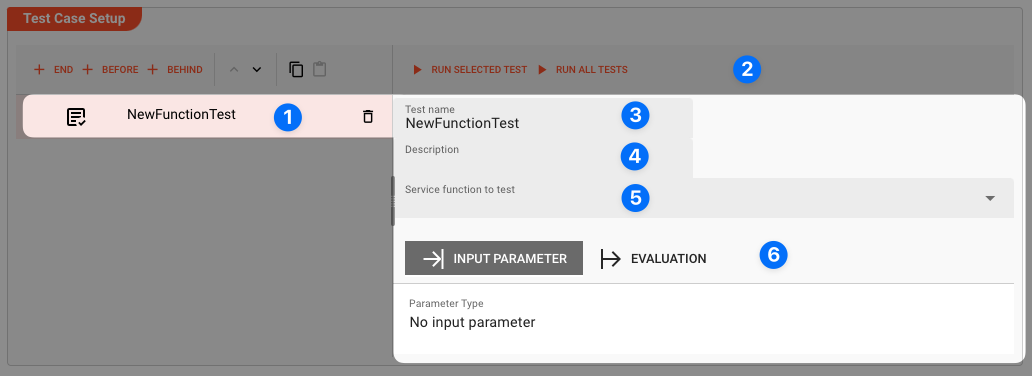
A new test is added to the list of tests (1), and the test is opened for configuration (2).

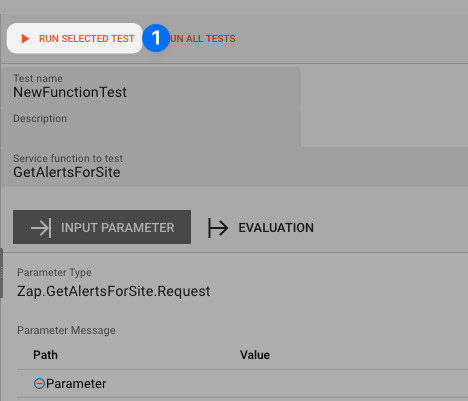
Next we fill in the details:
-
Test name(3): You can change the name of the Test here. -
Test description(4): You can add a description to the Test here. -
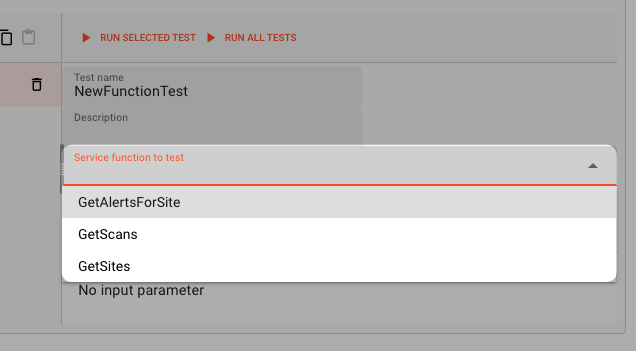
Service function to test(5): Select the Service function to test here.This list contains all Service functions which are defined in the Service Asset. Pick the one you want to test.

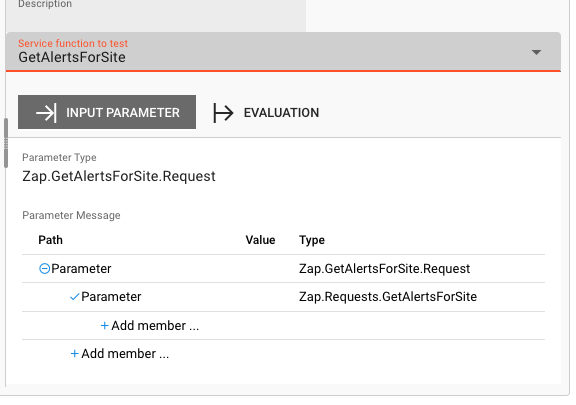
Once a Service function is selected, the system will automatically create a skeleton to fill in the respective parameters for the selected Service function.

Service Function Input Parameters
-
Service Function Input Parameters(6): Fill in the respective parameters for the selected Service function.In our example we have a function
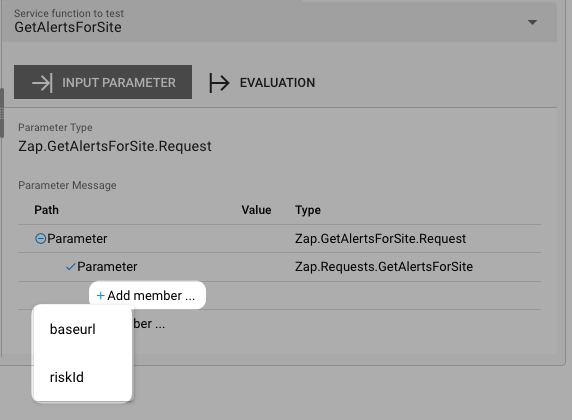
GetAlertsForSitewhich takes two parametersbaseurlandriskId. If we click onAdd memberin the skeleton table the system will allow you to select the respective parameter from the list of available parameters:
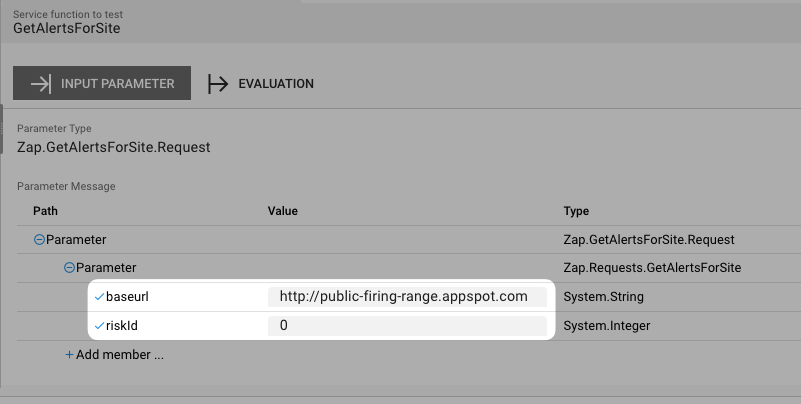
Once you have selected the parameter, the system will automatically add the respective parameter name. You then add the respective value for the parameter:

Service Function Evaluation Parameters
To automatically evaluate the result, you can add a script which analyzes the results.
Testcase Execution
Once you have configured your Testcases, you can execute them.
There are two ways on how to trigger execution:
-
Option 1: Select
Run selected testin the toolbar (1) to execute the currently selected Testcase.
Executing a test this way will switch the tab to the Testcase execution view, execute the test and show the results.
-
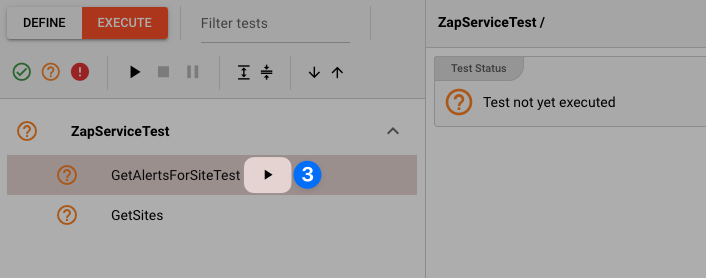
Option 2: Switch to the Testcase execution view by clicking on the leftmost icon in the toolbar (1) select the test to execute, and then hit the
playbutton next to the test.
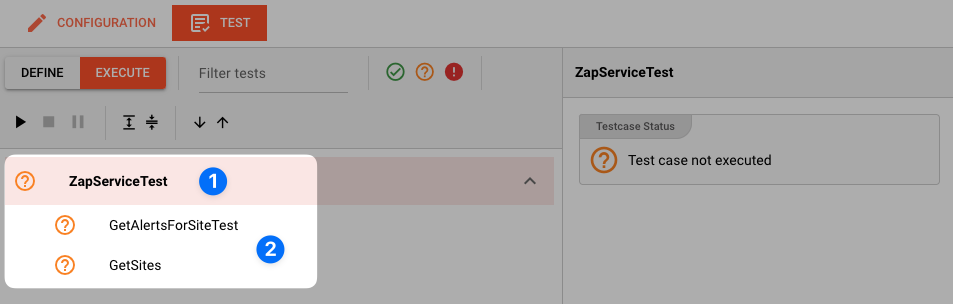
Each option will take us to the Testcase execution view:

In this view you can find the Testcase (1) and the Tests (2) we have created.
If we had created additional tests for this Testcase, they would be listed here as well.
Question marks indicate that the test has not yet been executed.
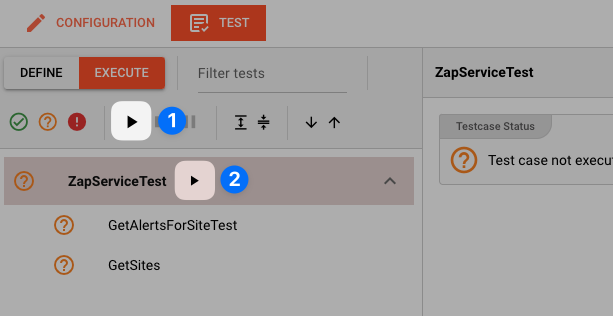
We can now either execute all tests, or run them individually:
-
Run all Tests(1): Click this button to execute all tests. -
Run Testcase(2): Click this button to a Testcase with all its underlying individual tests.
-
Run individual Test(3): Click this button next to a test to execute this individual test.
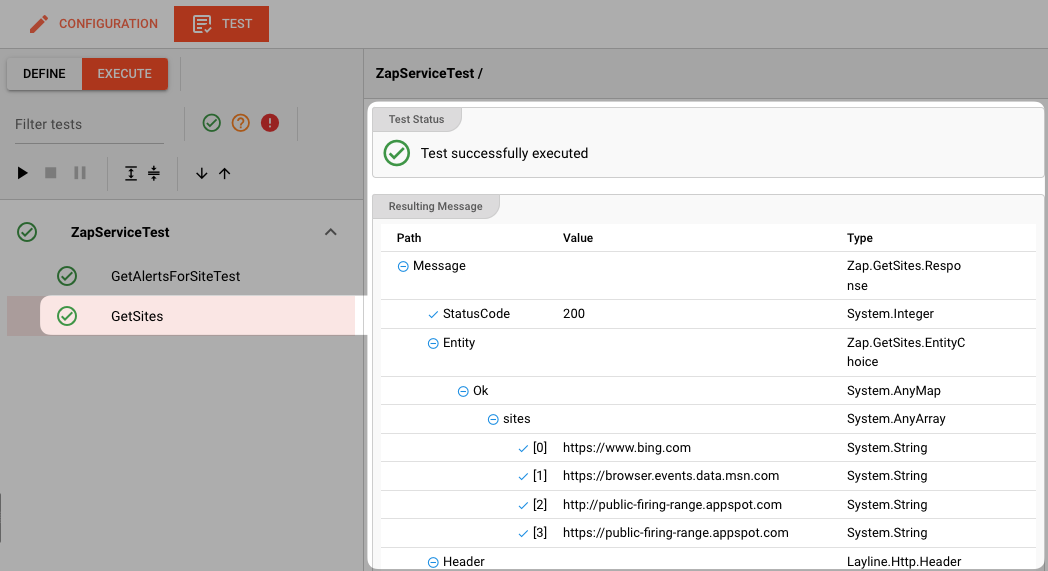
Once a test has been executed, the question mark will be replaced by a green check mark or a red cross depending on whether the test was successful or not.
The right hand-panel will show the results of the test execution respectively:

In case of errors, the system will show the error message for further investigation.
Please note, that the creation of the online documentation is Work-In-Progress. It is constantly being updated. should you have questions or suggestions, please don't hesitate to contact us at support@layline.io .