HTTP Service
Purpose
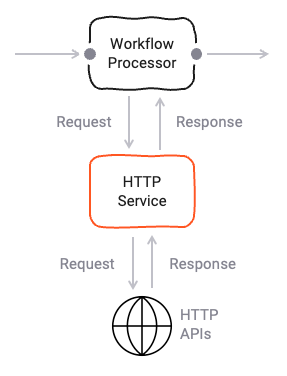
Define a service to interact with Http Rest APIs.

Prerequisites
None
Configuration
Name & Description

-
Name: Name of the Asset. Spaces are not allowed in the name. -
Description: Enter a description.
The Asset Usage box shows how many times this Asset is used and which parts are referencing it.
Click to expand and then click to follow, if any.
Required roles
In case you are deploying to a Cluster which is running (a) Reactive Engine Nodes which have (b) specific Roles
configured, then you can restrict use of this Asset to those Nodes with matching
roles.
If you want this restriction, then enter the names of the Required Roles here. Otherwise, leave empty to match all
Nodes (no restriction).
Host / Credentials
Host
This is where you define the connection parameters for the Http Host that you want to connect to.

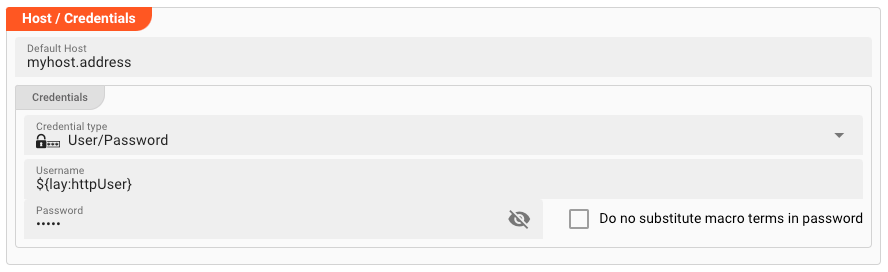
Default Host: The default host to use when connecting to the Http service. This is the host that will be used when no other host is specified in the configuration.
Credentials
The credential type defines the authentication method/flow to be applied.
The Http Connection Asset supports the following credential flows:
- None
- User/Password
- OAuth (Client Credentials)
- OAuth (Device Flow)
None
No authentication is performed.
User/Password

-
Credential Type: SelectUser/Passswordfrom the drop-down box. -
Username(macro supported): Your username. -
Password(macro supported): Your Http password. -
Do not substitute macro terms in password: Check this box, if your password contains wording which could be mistaken as a macro (${...}) but should not be replaced by layline.io.
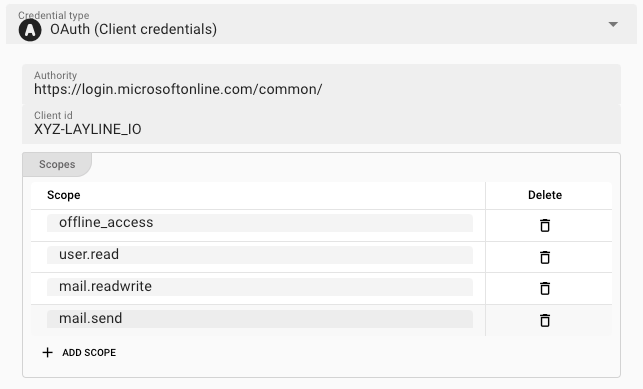
OAuth (Client Credentials)
The Client Credentials Flow involves an application exchanging its application credentials, such as client ID and client secret, for an access token. You can check the Auth0 documentation for an example description.

-
Authority: The authority URL as provided by the party to connect to. This is the endpoint which authorizes the connection and issues a respective token. -
Client ID: An ID issued by the authenticating authority. -
Scopes: These are the authentication scopes requested by the connection and which ust be granted by the authenticating authority. This is typically defined by the issuing authority in the context of the client id. I.e. if the other party has granted the access scopes which you define here, they authentication will be successful. Otherwise, the authentication may fail.
OAuth (Device Flow)
With input-constrained devices that connect to the internet, rather than authenticate the user directly, the device asks the user to go to a link on their computer or smartphone and authorize the device. This avoids a poor user experience for devices that do not have an easy way to enter text. To do this, device apps use the Device Authorization Flow, in which they pass along their Client ID to initiate the authorization process and get a token.
You can check the Auth0 documentation for an example description.
For settings please see Client Credential Flow.
Functions
Like with most Services, you define Functions to work with the API. These Functions can then be invoked within the Workflow.
A Function references a Request and a number of possible Responses. Both Requests and Responses are defined further down on the UI but are necessary to be configured so that they can be referenced here.
 "Functions (Service Http)")
"Functions (Service Http)")
To stay in the flow of the documentation, we will first describe how to define a Function and then how to define Requests and Responses.
Namespace: The namespace is a logical grouping of Functions. It is used to organize the Functions and to avoid name clashes. For example, you could define a namespaceCustomerand then define FunctionsGet,Create,Update, andDeletewithin this namespace. This would result in the following Function names:Customer.GetCustomer.CreateCustomer.UpdateCustomer.Delete
Function Definition
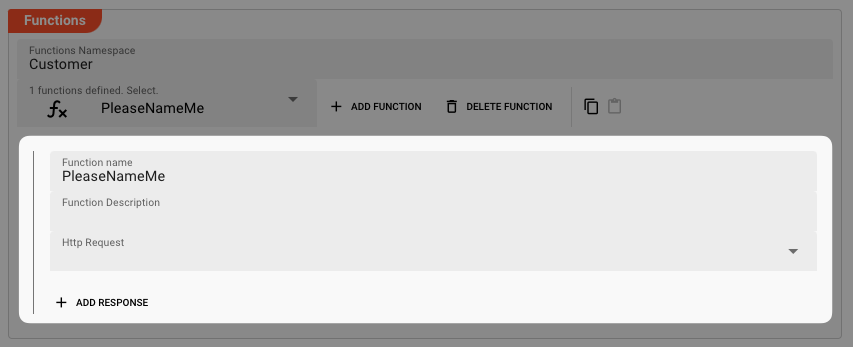
To create a new Function click on the + Add Function button.
A new Function will be added to the list of Functions, and you can now define the Function name and the Request and Response types.

-
Function Name: The name of the Function. This is the name that you will use to reference the Function, e,g, within a Javascript Source. -
Description: A description of the Function. -
Request Type: The type of Request that this Function will use. This is one of the Requests that you will define further down in the UI.
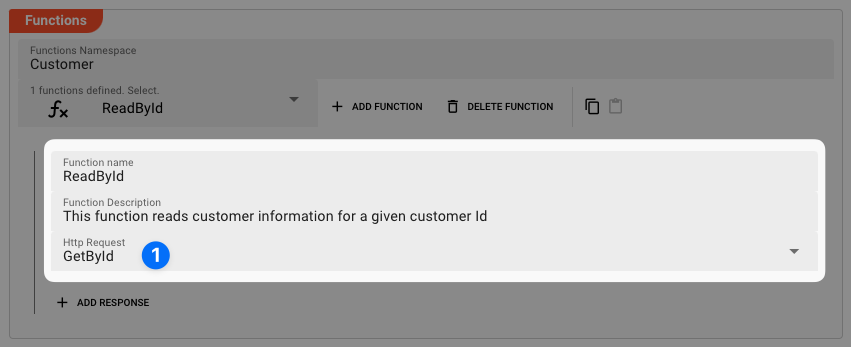
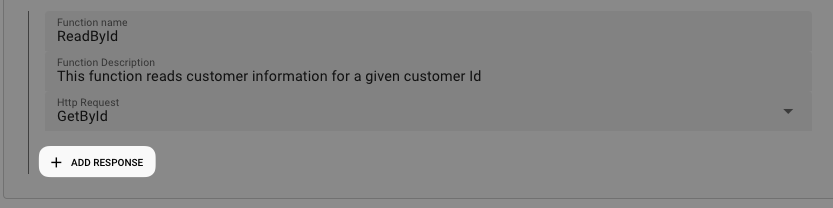
Let's fill some data into the Function definition:

Note how the Http Request is a drop-down list from which we have selected a Request which we have already defined for the purpose of demonstration (1).
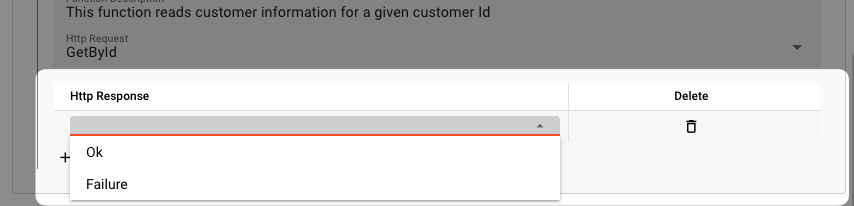
Let's add some Responses. Responses represent the possible responses that the Http service can return. They are defined further down in the UI.

Click on the + Add Response button to add a new Response.

Select a Response from the drop-down list. You can select from Responses which you have defined further down in the UI.
At this point we have fully defined a Function. You can add additional Functions by repeating the steps above.
Requests
Requests represent the possible requests that the Http service can issue to a ReST endpoint. They are part of the Function definition and are referenced by the Function. By defining them individually, it is possible that you can reuse them across multiple Functions.
Namespace: The namespace is a logical grouping of Requests. It is used to organize the Requests and to avoid name clashes. It makes most sense to use the same namespace as the Function that will use the Request and add a suffix to it, e.g.Customer.Requests.
To create a new Request click on the + Add Request button.
A new Request will be added to the list of Requests, and you can now define the Request name and the Request type.
-
Request Name: The name of the Request. This is the name that you will use to reference the Request, e,g, within a Javascript Source. -
Description: A description of the Request. -
Path: The path of the Request. This is the path fragment that will be added to theDefault Hostaddress which we have defined above. For example, if theDefault Hostishttps://myhost.comand thePathis/api/v1/customersthen the full URL will behttps://myhost.com/api/v1/customers. -
Method: The HTTP method to use for the Request. This is one of the following:GETPOSTPUTDELETE
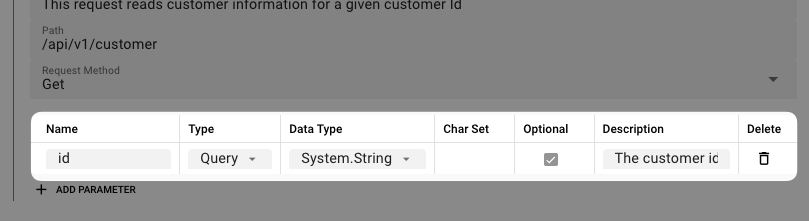
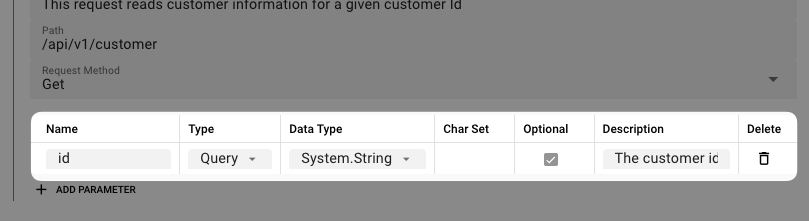
Subsequently, as part of the Request definition, you can define the Request parameters.

Click on the + Add Parameter button to add a new Request parameter.
In the table below please enter the respective parameter details.
Add as many parameters as you need.

Parameter Name: The name of the parameter. This is the name that you will use to reference the parameter.Parameter Type: The type of the parameter. This is one of the following:Path: The parameter will be added to the path of the Request.Query: The parameter will be added to the query string of the Request.Header: The parameter will be added to the header of the Request.Body Simple Type: The parameter will be added to the body of the Request as a simple type, e.g. a string or a number.Body Simple JSON: The parameter will be added to the body of the Request as a JSON object.
Data Type: The data type of the parameter.Optionsl: Whether the parameter is optional or not.Description: A description of the parameter.
Add as many parameters as required by the interface of the ReST endpoint.
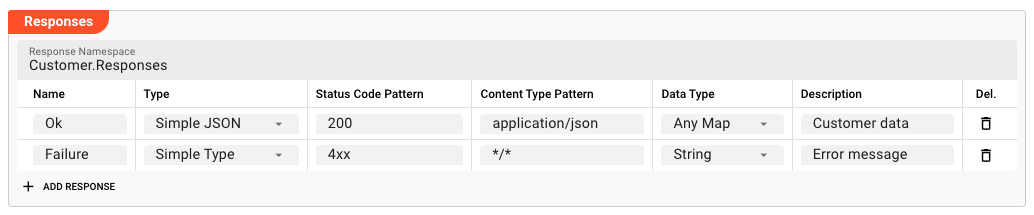
Responses
Responses represent the possible responses that the Http service can return. These are usually positives that include a status code and a body which contains the actual data, or negatives which include a status code and an error message.
Namespace: The namespace is a logical grouping of Responses. It is used to organize the Responses and to avoid name clashes. It makes most sense to use the same namespace as the Function that will use the Response and add a suffix to it, e.g.Customer.Responses.
To create a new Response click on the + Add Response button.
A new Response will be added to the list of Responses, and you can now define the necessary parameters:
Response Name: The name of the Response. This is the name that you will use to reference the Response, e,g, within a Javascript Source.Status Code Pattern: This is equivalent to the expected HTML status code. You can use a wildcardxto match any status code. For example to match all 2xx status codes you can use2xx. Or to match all errors you can use4xx.Content Type Pattern: This is equivalent to the expected Content Type. You can use a wildcard*to match any content type. For example to match all JSON content types you can useapplication/json. Or to match all XML content types you can useapplication/xml. To match anything you can use*/*.Data Type: The data type of the Response. PickSystem.AnyMapif you want to match a JSON structure.Description: A description of the Response.

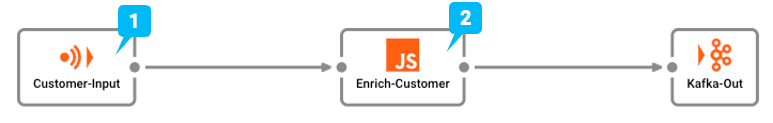
Example: Using the Http Service
The Http Service can be used from within a JavaScript Asset. In our example we have a simple Workflow which reads a file with customer-related data (1), then in the next step (2) reads the corresponding full customer data from a Http source, and simply outputs this data to the log. There is no other purpose in this Workflow than to demonstrate how to use the Service.

In the middle of the Workflow we find a JavaScript Processor by the name of “EnrichCustomer”. This Processor reads additional customer information from a ReST endpoint using the Http Service.
How is it configured?
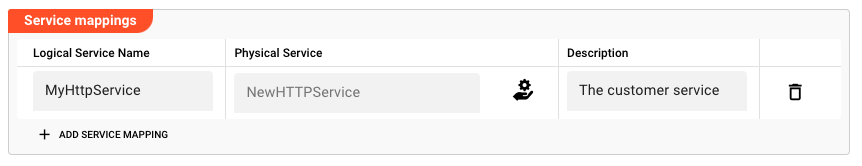
Link EnrichCustomer Processor to Http Service
To use the Http Service in the JavaScript Processor, we first have to assign the Service within the JavaScript Processor like so:

-
Physical Service: The Http Service which we have configured above. -
Logical Service Name: The name by which we want to use the Service within JavaScript. This could be the exact same name as the Service or a name which you can choose. Must not include whitespaces.
Access the Service from within JavaScript
Now let’s finally use the service within JavaScript:
Reading from ReST endpoint
Example: services.MyHttpService.GetCustomerById({id: customer_id})
let httpData = null; // will receive a message type
let customer_id = 1234;
try {
// Invoke service function.
httpData = services.MyHttpService.GetCustomerById({id: customer_id});
} catch (error) {
// handle error
}
// Output the customer data to the processor log
if (httpData && httpData.data.length > 0) {
processor.logInfo('Name: ' + httpData.data[0].Name);
processor.logInfo('Address: ' + httpData.data[0].Address);
} else {
processor.logInfo('No customer data found for customer ID ' + customer_id);
}
Note how the Service function returns a Message as a result type.
You can find the results in message.data as an array.
If we are only expecting one row as a result, we can test it with httpData.data.length > 0 and access the first row with httpData.data[0].
Service Testing
layline.io provides a test facility for testing your Services before you deploy them. In this way, you save time and effort by testing your Services without having to deploy and activate a whole Project with Workflows.
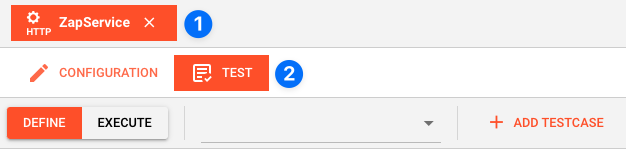
Once you have configured your Service(s), you can test them:
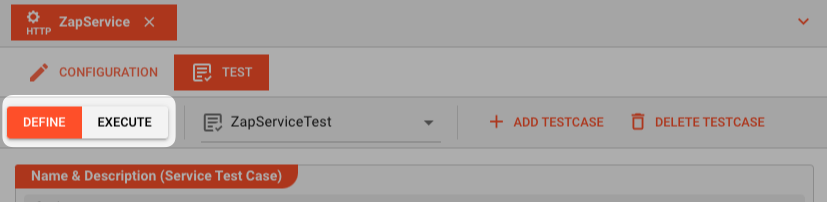
Within your Asset Configuration tab (1), switch to the Test tab (2) to test your Service.

Test Facility Toolbar
The toolbar provides the following options:

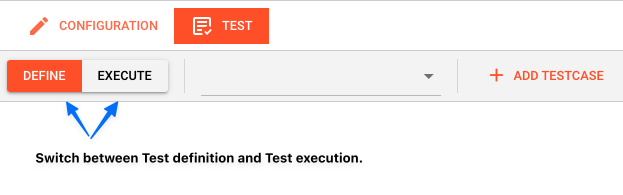
The Testing tab provides two major views:
- Testcase configuration: This is where you define the testcases to be executed.
- Testcase execution: This is where you can execute the testcases and see the results.
You switch between these two views by clicking on the leftmost icon in the toolbar (1).
Let's start with the Testcase configuration view.
Testcase Configuration
The concept of the Testing is to define a set of Testcases which can be executed in a batch or individually. For this purpose, you can define multiple Testcases and configure them individually. I.e. each Testcase groups a number of indidivual tests which can be executed individually or in a batch.
Adding a Testcase
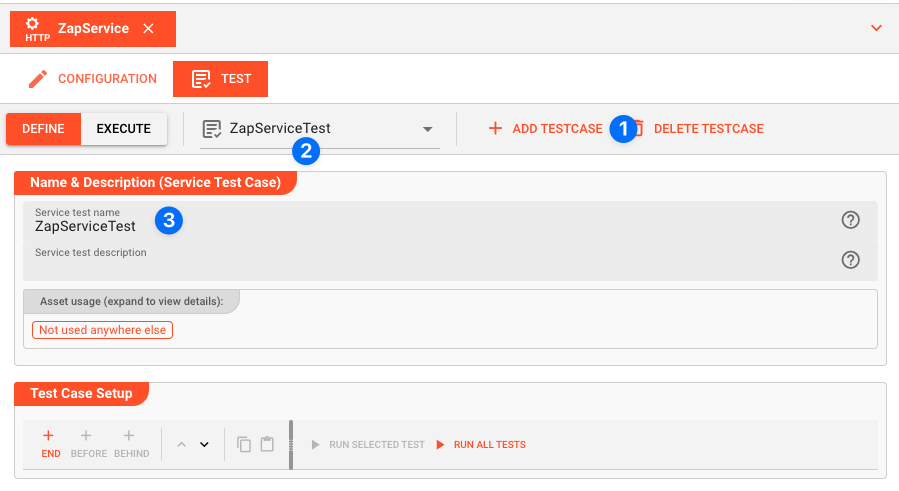
Click Add Testcase in the toolbar to add a new testcase:

A new Testcase is added.
It is automatically named New<Service Asset Name>Test (3) and added to the list of Testcases (2).
Service test name(3): You can change the name of the Testcase here.Service test description(4): You can add a description to the Testcase here.
Test Case Setup
Basics
In this section you define the individual tests to be executed for this Testcase.
To start, click # END in the toolbar:
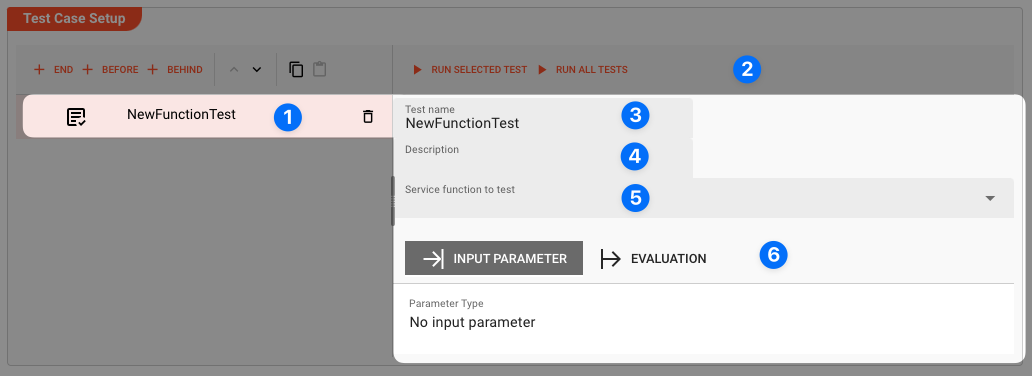
A new test is added to the list of tests (1), and the test is opened for configuration (2).

Next we fill in the details:
-
Test name(3): You can change the name of the Test here. -
Test description(4): You can add a description to the Test here. -
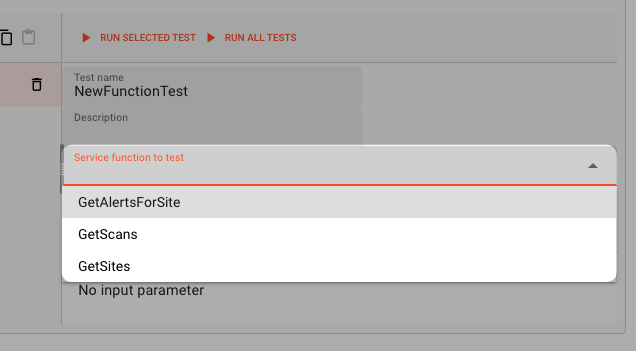
Service function to test(5): Select the Service function to test here.This list contains all Service functions which are defined in the Service Asset. Pick the one you want to test.

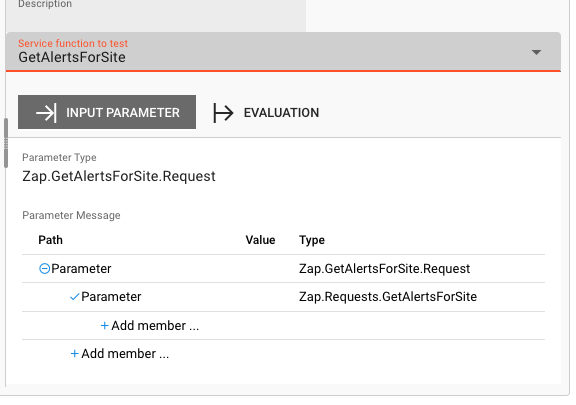
Once a Service function is selected, the system will automatically create a skeleton to fill in the respective parameters for the selected Service function.

Service Function Input Parameters
-
Service Function Input Parameters(6): Fill in the respective parameters for the selected Service function.In our example we have a function
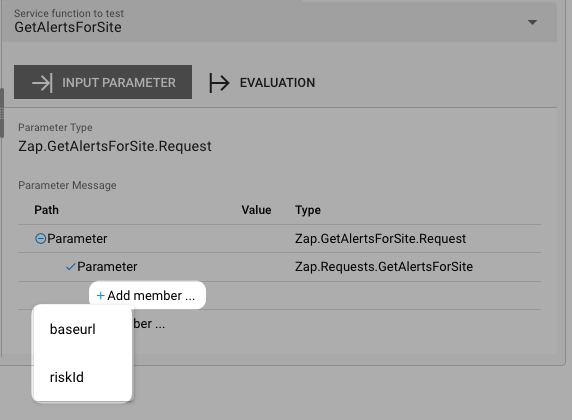
GetAlertsForSitewhich takes two parametersbaseurlandriskId. If we click onAdd memberin the skeleton table the system will allow you to select the respective parameter from the list of available parameters:
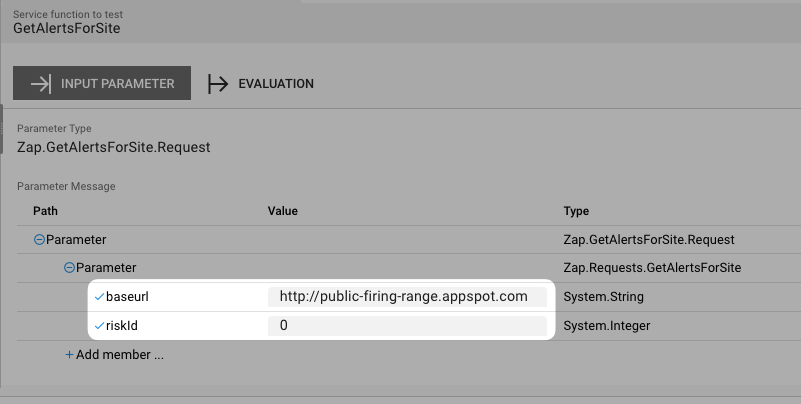
Once you have selected the parameter, the system will automatically add the respective parameter name. You then add the respective value for the parameter:

Service Function Evaluation Parameters
To automatically evaluate the result, you can add a script which analyzes the results.
Testcase Execution
Once you have configured your Testcases, you can execute them.
There are two ways on how to trigger execution:
-
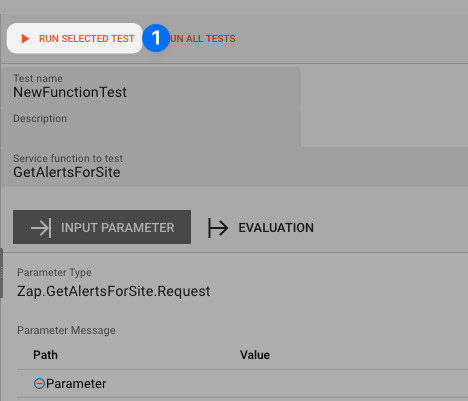
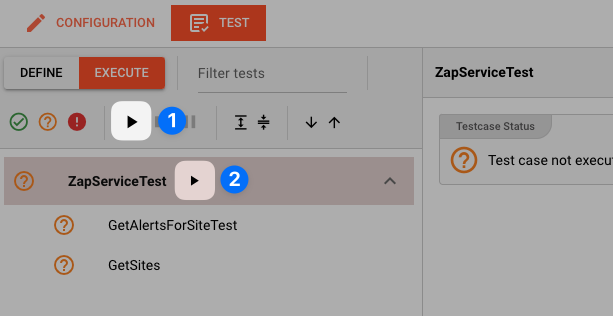
Option 1: Select
Run selected testin the toolbar (1) to execute the currently selected Testcase.
Executing a test this way will switch the tab to the Testcase execution view, execute the test and show the results.
-
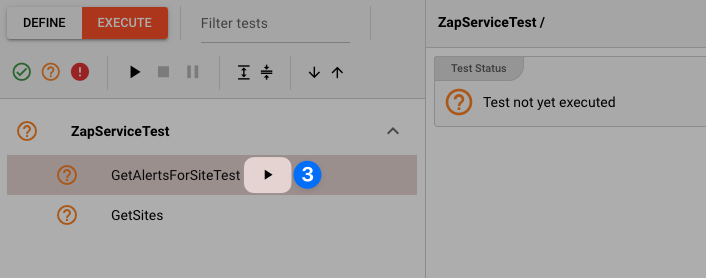
Option 2: Switch to the Testcase execution view by clicking on the leftmost icon in the toolbar (1) select the test to execute, and then hit the
playbutton next to the test.
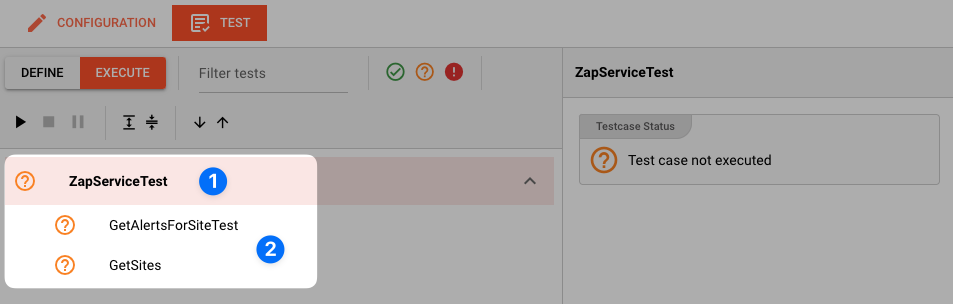
Each option will take us to the Testcase execution view:

In this view you can find the Testcase (1) and the Tests (2) we have created.
If we had created additional tests for this Testcase, they would be listed here as well.
Question marks indicate that the test has not yet been executed.
We can now either execute all tests, or run them individually:
-
Run all Tests(1): Click this button to execute all tests. -
Run Testcase(2): Click this button to a Testcase with all its underlying individual tests.
-
Run individual Test(3): Click this button next to a test to execute this individual test.
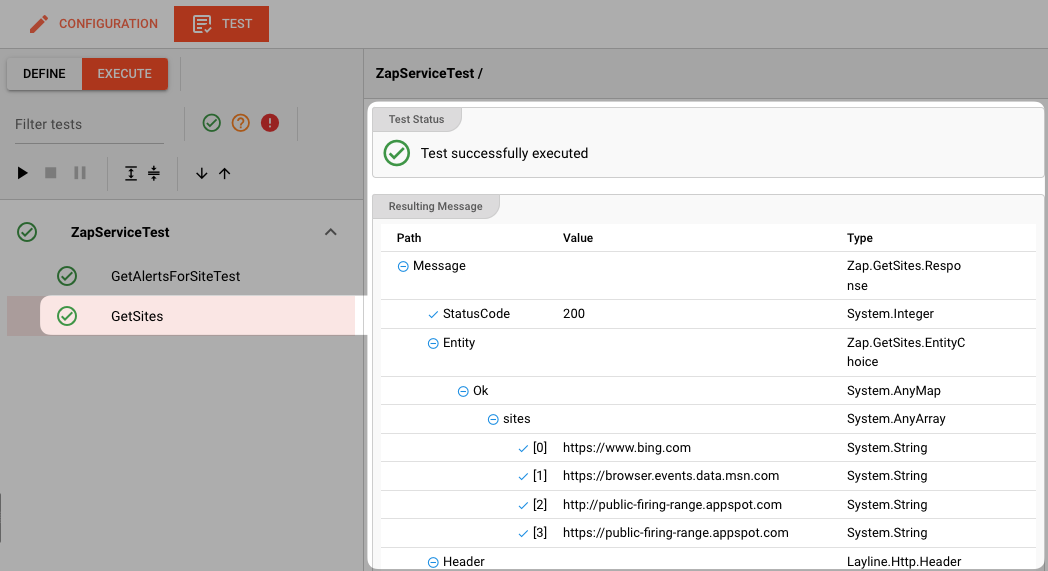
Once a test has been executed, the question mark will be replaced by a green check mark or a red cross depending on whether the test was successful or not.
The right hand-panel will show the results of the test execution respectively:

In case of errors, the system will show the error message for further investigation.
You can use ${...} macros to expand variables defined in environment variables.
Please note, that the creation of the online documentation is Work-In-Progress. It is constantly being updated. should you have questions or suggestions, please don't hesitate to contact us at support@layline.io .