UDP Service
Purpose
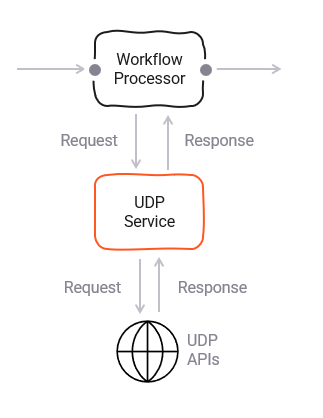
Define a service to interact as client towards UDP APIs.

Prerequisites
You need a Format:
Configuration
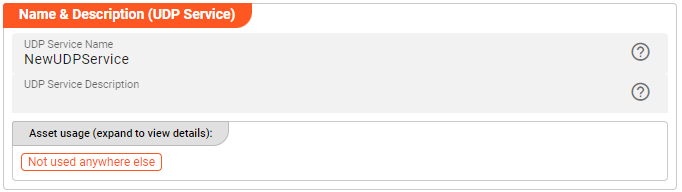
Name & Description

-
Name: Name of the Asset. Spaces are not allowed in the name. -
Description: Enter a description.
The Asset Usage box shows how many times this Asset is used and which parts are referencing it.
Click to expand and then click to follow, if any.
Required roles
In case you are deploying to a Cluster which is running (a) Reactive Engine Nodes which have (b) specific Roles
configured, then you can restrict use of this Asset to those Nodes with matching
roles.
If you want this restriction, then enter the names of the Required Roles here. Otherwise, leave empty to match all
Nodes (no restriction).
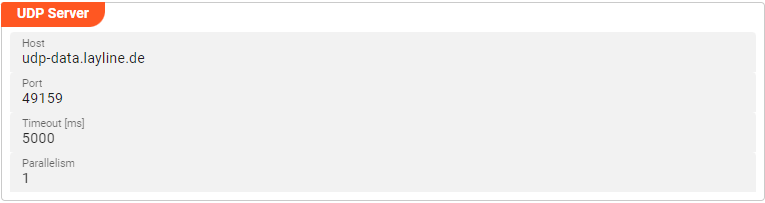
UDP Server
Configure the connection parameters towards the UDP Service Server:

Host: interface address under which your UDP Service Server is reachable.Port: the Port to communicate with your interface address.Timeout [ms]: Connection timeout in milliseconds. This is the time the client will wait for a connection to the UDP Service Server to be established.Parallelism: number of requests to be handled at the same time.
In here you can use ${...} macros to expand variables defined in environment variables.
Default Formats
Formats are used to parse (request) respectively build (response) the data packages exchanged via UDP.
The overall compilation of Functions for assigning formats individually are configured in the next section. While it is possible to define default formats in here.
Default Formats will apply in case that no dedicated format has been given.
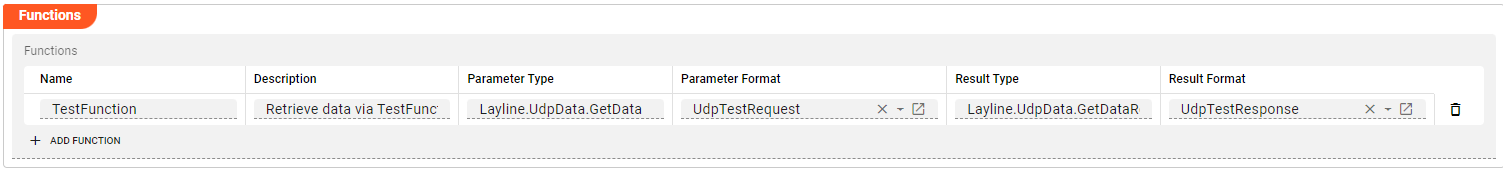
Functions
Like with most Services, you define Functions to work with the UDP-Server provided API(s). These Functions can then be invoked within the Workflow.
A Function references a Request and its Response. Type and Format of Request / Response need to be assigned in order to parse / build the data packages which will be exchanged. The following Function configuration binds it all together:

Name: define the logical name for the function to reference it in your Javascript logic.Description: a description for the function definition.Parameter Type: type from the format to be used to build the request (Intellisense feature support).Parameter Format: format to be used for building the request (drop down list support)Result Type: type from the format to be used to parse the response (Intellisense feature support).Result Format: format to be used for capturing the response (drop down list support).
Example: Using the UDP Service
The UDP Service can be used from within a JavaScript Asset. In our example we have a simple Workflow which reads a file with input data (1), then in the next step (2) requests data from a UDB service to perform lookup based on the incoming data, and outputs the findings into a log. There is no other purpose in this Workflow than to demonstrate how to use the Service.

In the middle of the Workflow we find a JavaScript Processor by the name of “UDPGetData”. This Processor determines data based on an incoming key-value by using the UDP Service.
How is it configured?
Link UDPGetData Processor to UDP Service
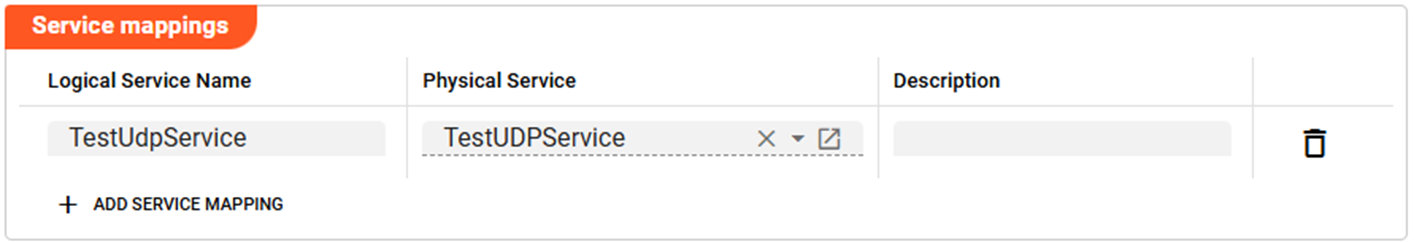
To use the UDP Service in the JavaScript Processor, we first have to assign the Service within the JavaScript Processor like so:

-
Physical Service: The UDP Service which we have configured above. -
Logical Service Name: The name by which we want to use the Service within JavaScript. This could be the exact same name as the Service or a name which you can choose. Must not include whitespaces.
Access the Service from within JavaScript
Now let’s finally use the service within JavaScript:
Communicate with UDP
Example: services.TestUdpService.TestFunction({'Command': 'get','Subject': 'data','Key': key,})
/**
* System function
* Handle incoming messages
*/
export function onMessage() {
let response = null;
let key;
if (message.data.SMPL_IN.RECORD_TYPE == 'D') {
key = message.data.SMPL_IN.COUNTRY_ISO;
try {
response = services.TestUdpService.TestFunction({
'Command': 'get',
'Subject': 'data',
'Key': key,
})
} catch (error) {
stream.logInfo('Error in UDP request processing - name [' + error.name + '] and message [' + error.message + ']');
throw error;
}
let lines = response.data.ReturnValue.split('\n');
lines.forEach(function(line) {
let record = splitLine(line);
if (record && record.returnCode.startsWith('200')) {
stream.logInfo('Successful UDP respons; value: [' + record.value + '] - retrieved from key: [' + key + ']');
}
else {
stream.logInfo('No proper response value from UDP request');
}
})
}
stream.emit(message, OUTPUT_PORT); // flows to DevNull for sample purposes
}
Service Testing
layline.io provides a test facility for testing your Services before you deploy them. In this way, you save time and effort by testing your Services without having to deploy and activate a whole Project with Workflows.
Once you have configured your Service(s), you can test them:
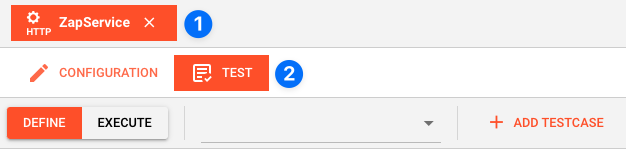
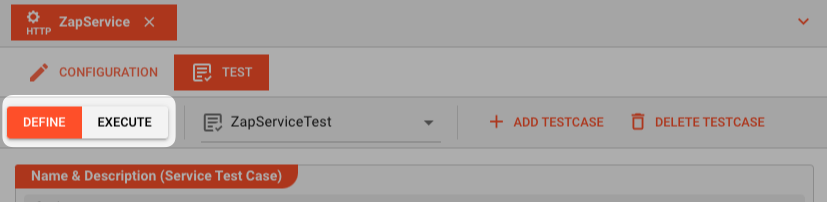
Within your Asset Configuration tab (1), switch to the Test tab (2) to test your Service.

Test Facility Toolbar
The toolbar provides the following options:

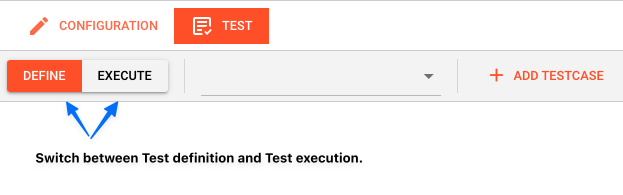
The Testing tab provides two major views:
- Testcase configuration: This is where you define the testcases to be executed.
- Testcase execution: This is where you can execute the testcases and see the results.
You switch between these two views by clicking on the leftmost icon in the toolbar (1).
Let's start with the Testcase configuration view.
Testcase Configuration
The concept of the Testing is to define a set of Testcases which can be executed in a batch or individually. For this purpose, you can define multiple Testcases and configure them individually. I.e. each Testcase groups a number of indidivual tests which can be executed individually or in a batch.
Adding a Testcase
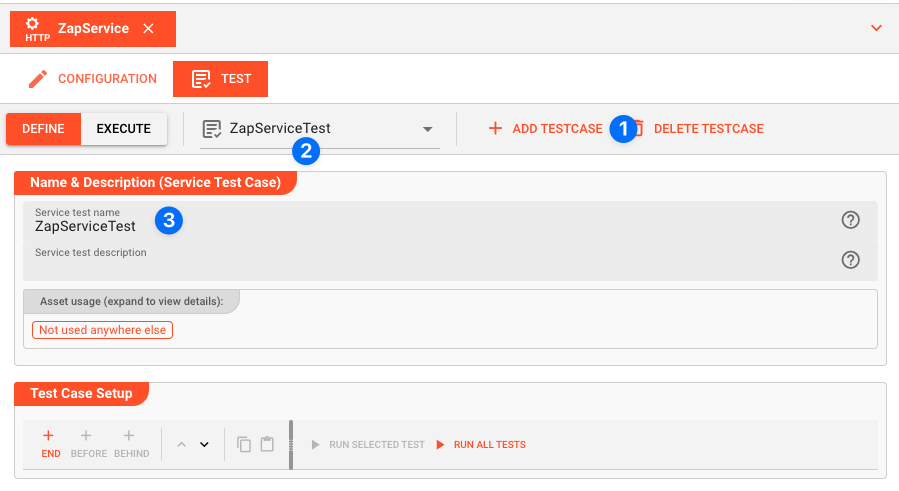
Click Add Testcase in the toolbar to add a new testcase:

A new Testcase is added.
It is automatically named New<Service Asset Name>Test (3) and added to the list of Testcases (2).
Service test name(3): You can change the name of the Testcase here.Service test description(4): You can add a description to the Testcase here.
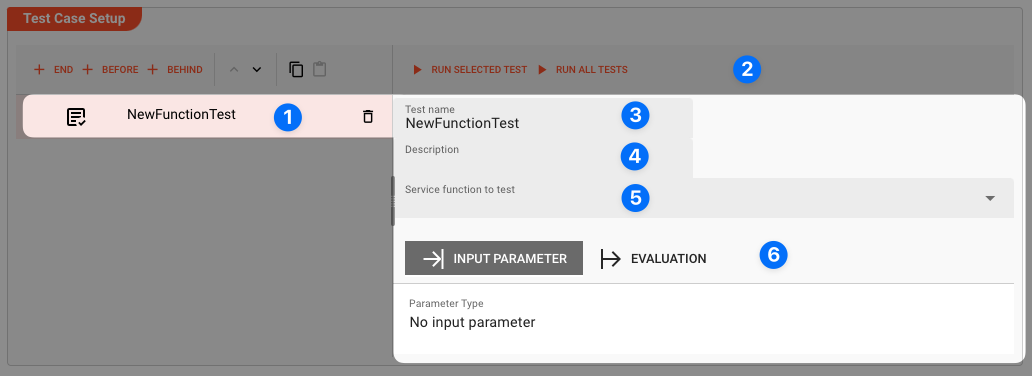
Test Case Setup
Basics
In this section you define the individual tests to be executed for this Testcase.
To start, click # END in the toolbar:
A new test is added to the list of tests (1), and the test is opened for configuration (2).

Next we fill in the details:
-
Test name(3): You can change the name of the Test here. -
Test description(4): You can add a description to the Test here. -
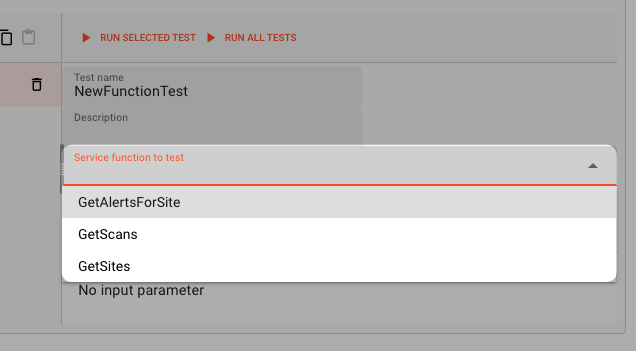
Service function to test(5): Select the Service function to test here.This list contains all Service functions which are defined in the Service Asset. Pick the one you want to test.

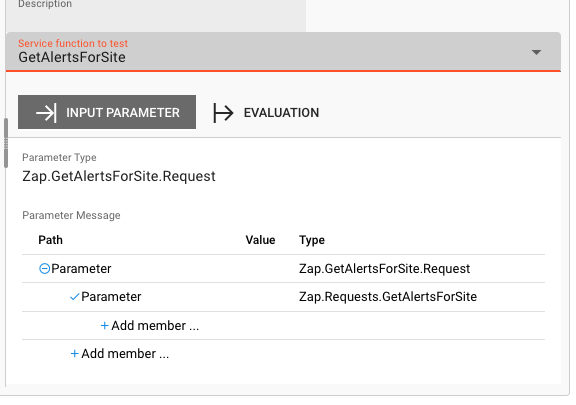
Once a Service function is selected, the system will automatically create a skeleton to fill in the respective parameters for the selected Service function.

Service Function Input Parameters
-
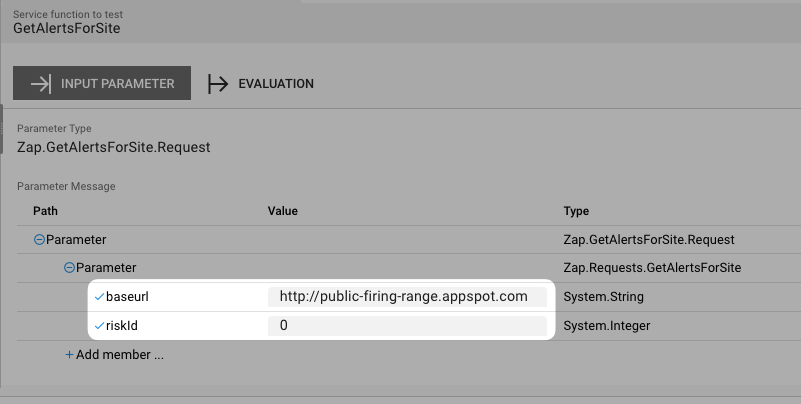
Service Function Input Parameters(6): Fill in the respective parameters for the selected Service function.In our example we have a function
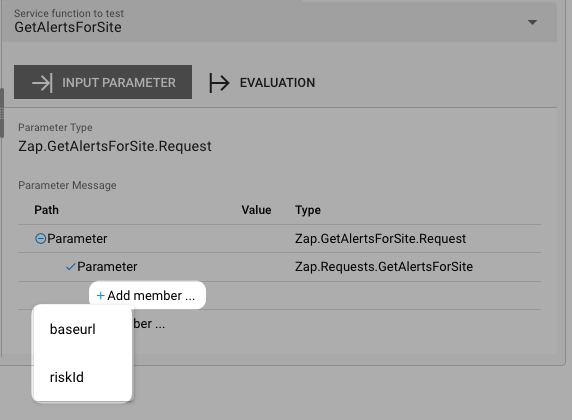
GetAlertsForSitewhich takes two parametersbaseurlandriskId. If we click onAdd memberin the skeleton table the system will allow you to select the respective parameter from the list of available parameters:
Once you have selected the parameter, the system will automatically add the respective parameter name. You then add the respective value for the parameter:

Service Function Evaluation Parameters
To automatically evaluate the result, you can add a script which analyzes the results.
Testcase Execution
Once you have configured your Testcases, you can execute them.
There are two ways on how to trigger execution:
-
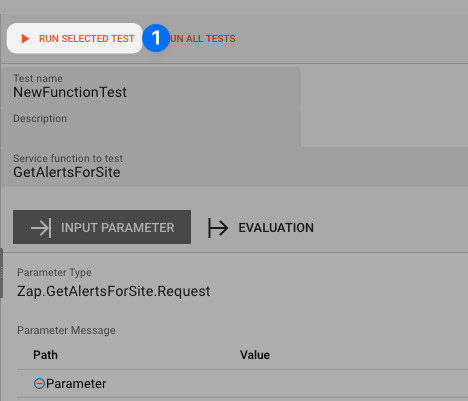
Option 1: Select
Run selected testin the toolbar (1) to execute the currently selected Testcase.
Executing a test this way will switch the tab to the Testcase execution view, execute the test and show the results.
-
Option 2: Switch to the Testcase execution view by clicking on the leftmost icon in the toolbar (1) select the test to execute, and then hit the
playbutton next to the test.
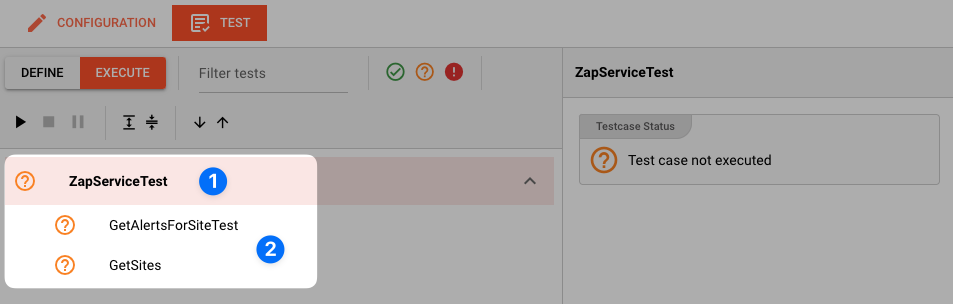
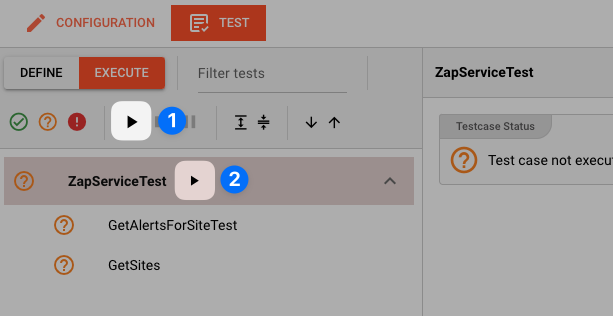
Each option will take us to the Testcase execution view:

In this view you can find the Testcase (1) and the Tests (2) we have created.
If we had created additional tests for this Testcase, they would be listed here as well.
Question marks indicate that the test has not yet been executed.
We can now either execute all tests, or run them individually:
-
Run all Tests(1): Click this button to execute all tests. -
Run Testcase(2): Click this button to a Testcase with all its underlying individual tests.
-
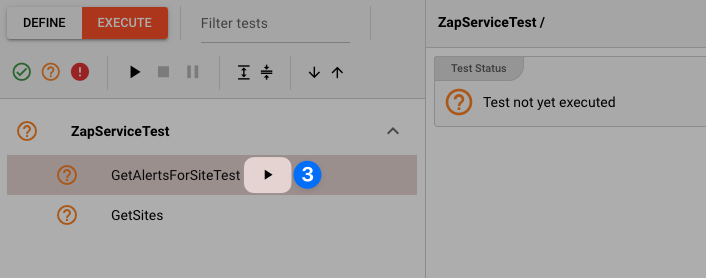
Run individual Test(3): Click this button next to a test to execute this individual test.
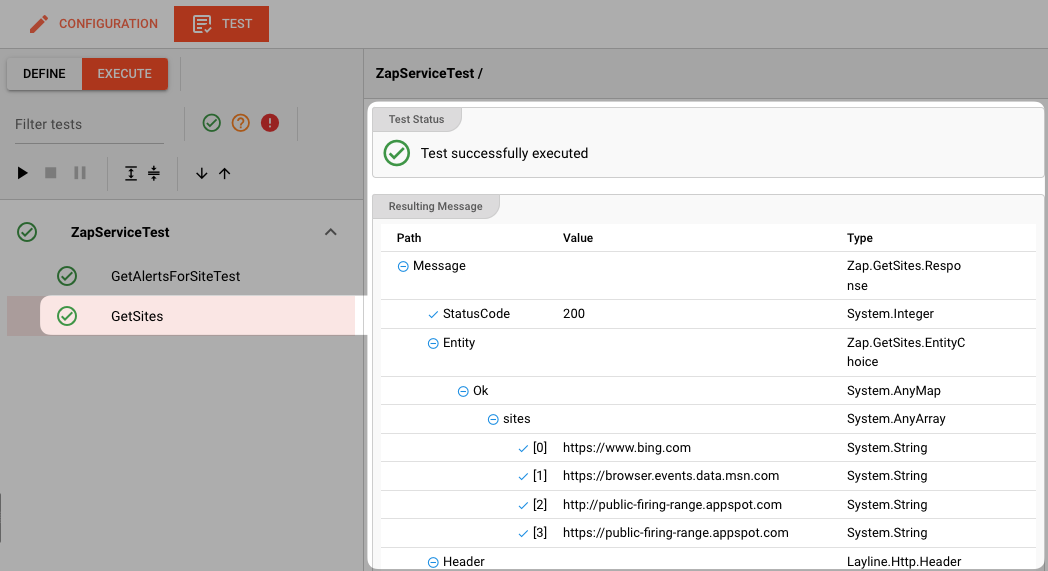
Once a test has been executed, the question mark will be replaced by a green check mark or a red cross depending on whether the test was successful or not.
The right hand-panel will show the results of the test execution respectively:

In case of errors, the system will show the error message for further investigation.
Please note, that the creation of the online documentation is Work-In-Progress. It is constantly being updated. should you have questions or suggestions, please don't hesitate to contact us at support@layline.io .